Добавить поля в Опции miniShop2
MiniShop2 позволяет создавать неограниченное количество Описаний для товаров. Возникла необходимость добавить к параметрам Описаний еще полей с параметрами. Воспользовавшись инструцией Дополнительные поля в miniShop2 были создано дополнителное поле у Опции
Новое поле к уже имеющимся было необходимо для управления выводом набора фильтров в mFilter2.
1. Согласно инструкции создал папку fieldtv с расположением - assets/components/minishop2/plugins/fieldtv/
2. Файл msoptionsdata.js(поскольку поле необходимо для Опций то в названии присутствует options) с содержимым
miniShop2.plugin.pluginname = {
getFields: function(config) {
return {
filtr: {xtype: 'xcheckbox', inputValue: 1, description: '
'+_('ms2_options_filtr_help')}
}
}
,getColumns: function() {
return {
filtr: {width:20, sortable:false, editor: {xtype:'xcheckbox', name: 'filtr'}}
}
}
};
filtr - такое название дал новому полю
3. Создаем папку fieldtv с расположением - core/components/minishop2/plugins/fieldtv/
4. Создаем файл msoptionsdata.map.inc.php с содержимым
<?php
return array(
'fields' => array(
'filtr' => 1
)
,'fieldMeta' => array(
'filtr' => array(
'dbtype' => 'tinyint',
'precision' => '1',
'attributes' => 'unsigned',
'phptype' => 'boolean',
'null' => true,
'default' => 1,
)
)
);
В индексирование по этому полю нет необходимости, поэтому данные индекса не указывал.
5. Создаем поле filtr в таблице ms2_options через управление базы, например phpMyAdmin
6. Теперь необходимо создать файл index.php с расположением - core/components/minishop2/plugins/MyPlagin/ и содержимым
<?php /* Index file for miniShop2 plugin */ return array( 'xpdo_meta_map' => array( 'msOption' => require_once dirname(__FILE__) .'/msoptionsdata.map.inc.php' ) ,'manager' => array( 'msOption' => mdch_ASSETS_URL . 'components/minishop2/plugins/fieldtv/msoptionsdata.js' )
Тут важно учитывать, что мы добавляем поле другой таблице, то и внимательно надо смотреть и указывать класс- msOption
7. Остаеся прописать в словари ms2_options_filtrи ms2_options_filtr_help
8. Дальше знаний не хватило и пришлось править сам файл window.js для того, что бы поле появилось в админке
Путь к нему assets/components/minishop2/js/mgr/settings/option/window.js добавив в строку 128 вместо строк
, {
xtype: 'textarea',
fieldLabel: _('ms2_ft_description'),
name: 'description',
anchor: '99%',
id: config.id + '-description'
}
такие строки
, {
xtype: 'textarea',
fieldLabel: _('ms2_ft_description'),
name: 'description',
anchor: '99%',
id: config.id + '-description'
},{
xtype: 'xcheckbox',
fieldLabel: _('ms2_ft_filtr'),
name: 'filtr',
anchor: '99%',
id: config.id + '-filtr'
}
9. Прописываем в словари ms2_ft_filtr
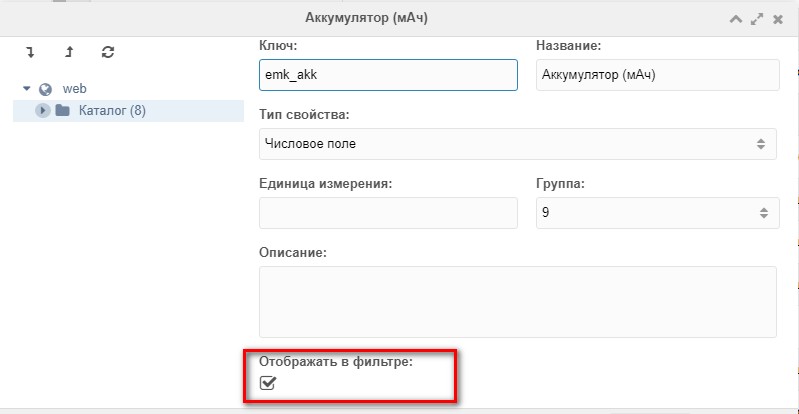
B итоге получаем работающее новое поле




Комментарии ()